Getting Started with Vite
Setup
To begin, let's initiate a new Vite + TypeScript project from scratch:
If you'd rather use React.js, check out this guide instead.
- NPM
- Yarn
- pnpm
# npm 6.x
npm create vite@latest my-novorender-app --template vanilla-ts
# npm 7+, extra double-dash is needed:
npm create vite@latest my-novorender-app -- --template vanilla-ts
yarn create vite my-novorender-app --template vanilla-ts
pnpm create vite my-novorender-app --template vanilla-ts
Once the above command has run successfully, you should notice a newly created directory named my-novorender-app. Navigate into this directory, and then proceed with the following commands to complete the project creation process:
- npm
- Yarn
- pnpm
npm install
yarn install
pnpm install
Open the project in your favorite IDE and you should see a directory structure something like this:
📦 my-novorender-app
┣ 📂public
┃ ┗ 📜vite.svg ⛔
┣ 📂src
┃ ┣ 📜counter.ts ⛔
┃ ┣ 📜main.ts ⛔
┃ ┣ 📜style.css ⛔
┃ ┣ 📜typescript.svg ⛔
┃ ┗ 📜vite-env.d.ts
┣ 📜.gitignore
┣ 📜index.html
┣ 📜package.json
┗ 📜tsconfig.json
Let's clean up this project by removing some redundant files, so we don't have any unnecessary boilerplate code left, delete the files marked with ⛔ symbol. Afterward, create an empty file named main.ts within the src directory.
Installing Web API
Run the following command to install the Novorender Web API package:
- npm
- Yarn
- pnpm
npm i --save @novorender/api
yarn add @novorender/api
pnpm add @novorender/api
The NPM package contains pre-built ESM bundles for the main script and worker scripts as well as the binary resource dependencies. We removed support for legacy UMD modules.
A copy of all the original typescript source code along with sourcemaps is included too. We consider the source code an important part of our documentation.
Server requirements
Our API uses advanced, cutting edge javascript APIs, many of which comes with certain security requirements. In general, the following two global properties have to be true: isSecureContext and crossOriginIsolated.
To make it all work, your server has to ensure:
-
A secure context. In practice, this means HTTP on localhost (for debugging only) and HTTPS everywhere else, including LAN.
-
Cross origin HTTP headers for top level documents.
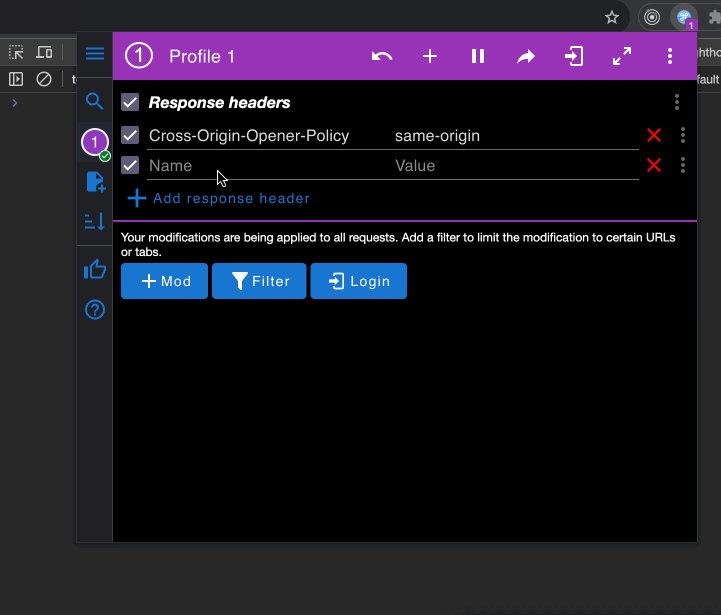
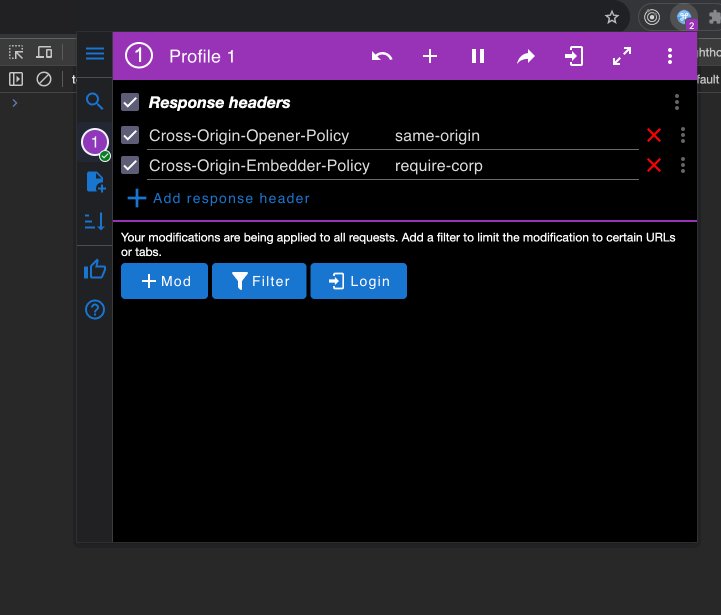
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp
This can be done by adding the following headers in Vite config file.
Create a new file named vite.config.ts in the project's root directory and paste the following code into it:
export default {
server: {
headers: {
"Cross-Origin-Opener-Policy": "same-origin",
"Cross-Origin-Embedder-Policy": "require-corp",
}
}
}
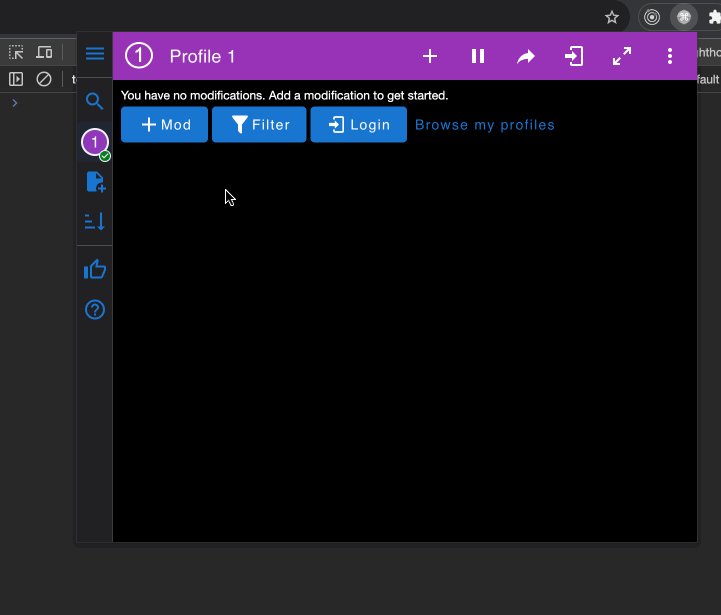
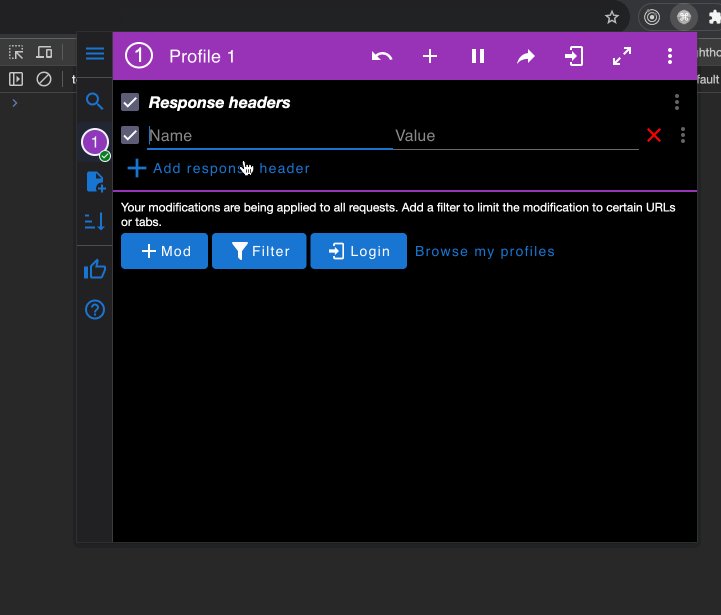
Adding headers via ModHeader
If the above method of adding headers doesn't work or you don't have access to the build configuration, you can utilize the ModHeader browser extension. This extension allows you to modify HTTP request and response headers, providing an alternative way to address header-related issues.

It's important to note that the method described above for enabling Cross-Origin headers is primarily intended for development mode. When transitioning to a production environment, you will need to configure these headers on your server. The specific implementation will depend on the server you are using, so please consult the relevant documentation for detailed instructions.
-
MIME type
text/javascriptfor javascript files andapplication/wasmfor web assembly files. -
Any resources loaded from a separate domain has be configured with CORS to allow your domain.
-
Service workers script at the appropriate location, preferably at the root of your domain. See MDN for more.
Typescript
Using our APIs from javascript is possible but strongly discouraged. We rely heavily on typescript to help users catch common errors at edit/compile time. Technical support will only be provided for typescript users.
This package is built using version ^5.8.3 of typescript. As a rule of thumb, you should upgrade to the latest version of typescript whenever a new version is released.
If you plan to do your own bundling and use our sources directly, you may want to use our tsconfig.json as a baseline for your own:
{
"extends": "node_modules/@novorender/api/tsconfig.json", // or wherever...
"compilerOptions": {
...
}
}
We generally use ESNext as target since we only support latest version of browsers with cutting edge support for 3D rendering. Also, we use relatively new typescript features such as verbatimModuleSyntax and allowArbitraryExtensions.
Writing some code
Now that we have a proper project in place, we can go ahead implementing the actual API.
Providing required resources
Before we create a view, we need to provide it with some resources;
- Canvas
- Device profile
These resources are crucial for setting up and configuring the view properly.
Canvas
To begin, let's create an HTML canvas element:
<canvas id="canvas" style="width:100%; height:100%"></canvas>
It's crucial to set the CSS width and height properties on the canvas element to prevent runaway resize feedback loops. This ensures that the canvas has the correct dimensions and behaves as expected.
Now, open the src/main.ts file and insert the following code to obtain a reference to the canvas element we created earlier:
const canvas = document.getElementById("canvas");
Device profile
Get the device profile:
import { getDeviceProfile } from "@novorender/api";
const gpuTier = 2;
const deviceProfile = getDeviceProfile(gpuTier);
Creating View
With all the necessary components in place, we can proceed to create and run our view:
import { View } from "@novorender/api";
const view = new View(canvas, deviceProfile);
await view.run();
Finally, call the View.dispose method to clean up the view's GPU resources.
view.dispose();
Let's consolidate all the steps and components we've discussed and see the result:
import { View, getDeviceProfile } from "@novorender/api";
const canvas = document.getElementById("canvas") as HTMLCanvasElement;
async function main(canvas: HTMLCanvasElement) {
const gpuTier = 2;
const deviceProfile = getDeviceProfile(gpuTier);
const view = new View(canvas, deviceProfile);
await view.run();
view.dispose();
}
main(canvas);
Avoid deep imports! Everything you need should be available from the package root: @novorender/api.
Start the development server by running the following command:
- npm
- Yarn
- pnpm
npm run dev
yarn dev
pnpm run dev
Upon successful execution, you should now see an image with a subtle gray gradient:

Let's make it a little more interactive by modifying renderState and adding a RenderStateGrid.
...
const view = new View(canvas, deviceProfile);
view.modifyRenderState({ grid: { enabled: true } });
await view.run();
...

You can learn more about the RenderState here and experiment with it by adding or modifying some of its properties. This will help you better understand how to customize rendering behaviors.
The view already has camera controller built in so you can interact with the view by holding down the left-click on your mouse or trackpad. Alternatively, you can use the movement keys and WASD to navigate and move the camera around in the view.
The view will automatically resize your canvas' pixel size when the css layout and/or the render state output settings changes.
Wrapping up
🎉 Congratulations! You have successfully learned how to set up Novorender Web API. To gain a more comprehensive understanding of Novorender's capabilities, please explore the following resources:
Interactive Guides
Take a look at our interactive guides, which provide in-depth insights into various features.
Documentation
Refer to the reference documentation for detailed information on different methods and classes.
Code Samples
Visit the GitHub repository containing sample projects using different module bundlers for further practical examples.
These resources will help you harness the full potential of Novorender.
Next steps
Take a look at the following guides to learn how to load scenes using the Data JS API and perform basic measurements using the Measure Module:
-
Loading Scenes with Data JS API: This guide will walk you through the process of loading scenes using the Data JS API, allowing you to access and manipulate your 3D data efficiently.
-
Basic Measurements with Measure Module: Explore this guide to learn how to perform fundamental measurements using the Measure Module, enabling you to analyze and extract valuable data from your 3D models.
These guides will provide you with valuable insights and practical knowledge to effectively work with scenes and perform measurements in your Novorender projects.
